
Dr. Prang Tharawanich

Abstract :
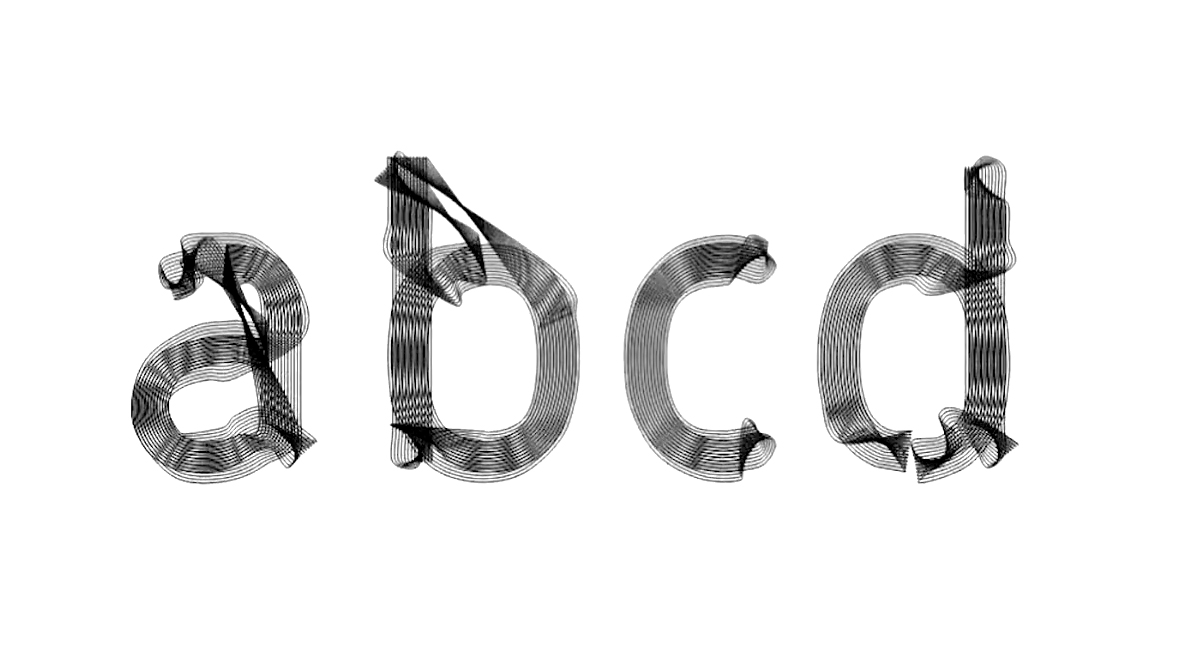
“Typographic Responses” invites viewers to experience instability through interactive typography. This digital installation transforms familiar letterforms into a dynamic field where fixed meanings give way to changing interpretations.
The project centers on a responsive typographic system where letters react to human presence. When viewers type characters onto the digital canvas, each letter initially appears in its standard form. However, as the viewer’s cursor approaches these letters, the typography comes alive: letterforms expand, contract, break apart, or ripple outward based on cursor proximity, creating a visual relationship between human movement and typographic reaction.
Using p5.js, the project transforms typography—traditionally a tool for clarity—into a medium that embraces change and responsiveness. The connection between viewer movement and typographic behavior follows algorithms that balance predictability with surprise, creating a system that remains readable while never behaving exactly as expected.
By reimagining typography as flexible rather than fixed, “Typographic Responses” invites reflection on the relationship between stability and meaning in how we communicate. Inspired by the dynamic typography of John Maeda and the systems thinking of Donella Meadows, this work explores how interactive media can make abstract concepts of fragility and adaptation visible and tangible.
The project’s use of creative coding represents a shift in art practice, where code becomes not just a tool but a medium uniquely suited to exploring complex systems and relationships. By showing how computational thinking can enhance aesthetic experience, “Typographic Responses” bridges design, technology, and social commentary.
Through this combination of typography, interaction design, and systems thinking, viewers encounter a space where reading becomes an exercise in navigating uncertainty—a small-scale version of the adaptations required in our increasingly unpredictable world. The project suggests that by developing new ways to engage with unstable systems, we might discover unexpected possibilities within apparent disorder.
Objectives :
“Typographic Responses” aims to transform abstract discussions about instability into a hands-on, intuitive experience. By making typography—our most basic tool for creating fixed meaning—unstable, the project creates a direct encounter with uncertainty that goes beyond intellectual understanding to create a felt experience.
The work uses the alphabet as its medium because letterforms hold a special place in our thinking: they are everywhere around us (to the point we often don’t notice them) yet fundamental to how we share complex ideas. When these familiar shapes become responsive and unpredictable, the resulting surprise creates a powerful opportunity to reconsider what we assume to be unchangeable.
Additionally, the project demonstrates how creative coding can serve as a form of exploration rather than just a production technique. By programming complex response patterns that maintain a balance between order and unpredictability, the work explores the boundary between stability and chaos—a boundary that defines much of our current experience. The open-source p5.js library provides both the technical foundation and reinforces the project’s commitment to openness and accessibility.
Ultimately, “Typographic Responses” invites viewers to develop what might be called a “comfort with instability”—an ability to find meaning and beauty within systems that resist fixedness. By encouraging playful engagement with unstable forms, the project suggests that our relationship with uncertainty doesn’t have to be defined only by anxiety. Instead, it points toward the possibility that adaptability itself might become a strength uniquely suited to our times—a creative response to conditions that cannot be controlled but can be navigated with greater skill.
Conceptual Framework :
“Typographic Responses” works at the intersection of three key ideas: responsive design, systems theory, and the experience of reading. Where traditional typography tries to eliminate variation to achieve clarity, this project embraces changeability as a defining feature of contemporary life.
The work draws from Donella Meadows’ insights into system behavior, particularly her observation that systems often respond to interventions in unexpected ways. By creating typography that responds to viewer input through complex algorithms rather than simple cause-effect relationships, the project makes this principle visible in an accessible form.
Additionally, the project engages with what Katherine Hayles calls “hyper attention”—the scattered focus increasingly common in digital environments. By creating letterforms that require dynamic rather than static attention, the work acknowledges this shift while questioning what it means for how we create meaning.
Through this combination of ideas, “Typographic Responses” positions itself not as a criticism of instability, but as an exploration of the new possibilities that emerge when we engage with rather than resist systemic flexibility.
Process / Methodology :
The development of “Typographic Responses” began with basic questions about how typography might embody rather than just represent responsiveness. Early explorations focused on identifying which aspects of letterforms could be made dynamic without losing basic readability—the balance point where letters remain recognizable while becoming more than just fixed symbols.
Research into vector typography led to the development of a custom typographic system in p5.js that builds letterforms from sets of coordinates defining curves and line segments. This approach allowed for precise control of each letter’s geometry while maintaining the mathematical relationships that define its essential character.
The project’s response algorithms developed through testing various mathematical models for connecting cursor position to typographic behavior. Early versions used simple linear relationships, but these proved either too predictable or too chaotic. The breakthrough came with modified functions that create distinct response thresholds—points where letters transition from subtle movement to more dramatic transformations.
Through continuous refinement, the system evolved to include multiple layers of response: immediate reactions to cursor proximity, momentum-based movements that continue after the cursor stops, and ambient “breathing” behaviors that suggest an independent life within the typography even when not directly engaged.
Techniques and Materials :
The technical implementation of “Typographic Responses” uses the p5.js JavaScript library, chosen for its balance of power and accessibility. Rather than using conventional font rendering, the project employs a custom vector-based typography system that enables precise manipulation of letterform geometry down to individual control points.
The core interaction model uses a field-based approach where each cursor position creates zones of influence with customized falloff rates. These zones interact with various aspects of the typography:
- Letter points respond to proximity using modified elastic algorithms
- Line thickness changes based on movement speed calculations
- Letters break apart when specific proximity thresholds are crossed
- Echo effects create multiple copies of letterforms along calculated paths
The system incorporates controlled randomness through Perlin noise functions, creating organic variations that prevent interactions from feeling mechanical or entirely predictable. This balance of deterministic algorithms and limited randomness produces a system that feels simultaneously alive and coherent—responsive without becoming chaotic.
The installation requires only a standard web browser and works across various devices, though larger displays enhance the immersive quality of the typography’s movements and transformations.
Result / Conclusion :
“Typographic Responses” succeeds in transforming typography from a static medium into a dynamic system that embodies rather than merely represents instability. Testing with viewers revealed that interacting with responsive letterforms creates a unique state of awareness—a heightened sensitivity to influence and response that extends beyond the immediate interaction with the work.
The project’s technical implementation shows how creative coding can go beyond visualization to create experiences that function as interactive thought experiments. By making abstract concepts tangible through direct manipulation, the work bridges intellectual understanding and hands-on knowledge.
Perhaps most importantly, “Typographic Responses” offers a productive reframing of our relationship with uncertainty. Where instability is often seen as a problem to be solved, this project invites viewers to consider it as a context to be navigated—a space of possibility rather than just disruption. The interactions reveal how systems that initially appear random often contain their own forms of pattern, just as the seemingly chaotic movements of the typography ultimately reveal relationships not visible in static forms.
In conclusion, “Typographic Responses” demonstrates how design can function not just as a stabilizing force, but as a medium through which we develop new abilities for engaging with dynamic systems. By making the invisible relationships between influence and response visible through typography, the project creates a thoughtful space where viewers can practice the adaptability increasingly required in all areas of contemporary life. The work suggests that our future literacy may depend less on mastering fixed systems of meaning and more on developing comfort with change itself.
References :
Hayles, N. K. (2007). Hyper and Deep Attention: The Generational Divide in Cognitive Modes. Profession, 2007(1), 187-199.
Maeda, J. (2006). The Laws of Simplicity. MIT Press.
McCarthy, L., Reas, C., & Fry, B. (2015). Getting Started with p5.js: Making Interactive Graphics in JavaScript and Processing. Maker Media, Inc.
Meadows, D. H. (2008). Thinking in Systems: A Primer. Chelsea Green Publishing.
Shiffman, D. (2012). The Nature of Code: Simulating Natural Systems with Processing. The Nature of Code.